
ホームページ作成講座では、これからホームページを作成しようとしている人に、ホームページの作成方法を基本から、 HTML、スタイルシート、
アクセスアップ、アフィリエイトまで解説します。「初心者のかたにも分かる」を目標にしています。 このページがあなたのお役に立てれば幸いです。

|
ホームページ作成の後
その他
ホームページ作成(気楽版)
アフィリエイト(詳細版) 管理人コラム レンタルサーバー比較初心者 メルマガバックナンバー 無料レポート、無料冊子 顔文字無料辞書 ホームページ(サイト)マップ 検索エンジンWorldSearch 運営者情報
リンク集
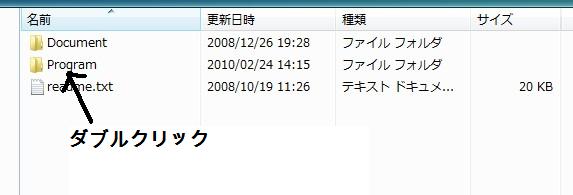
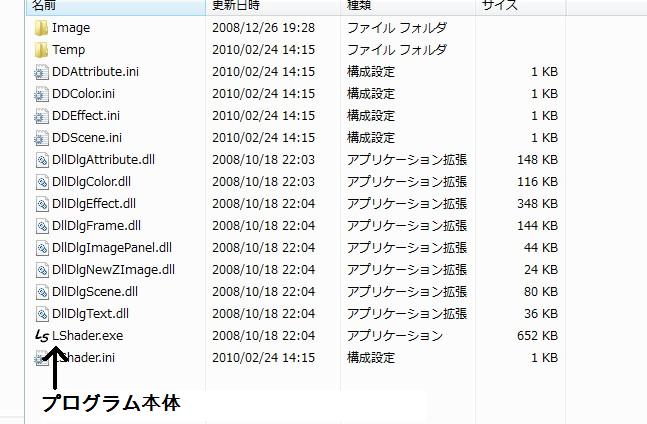
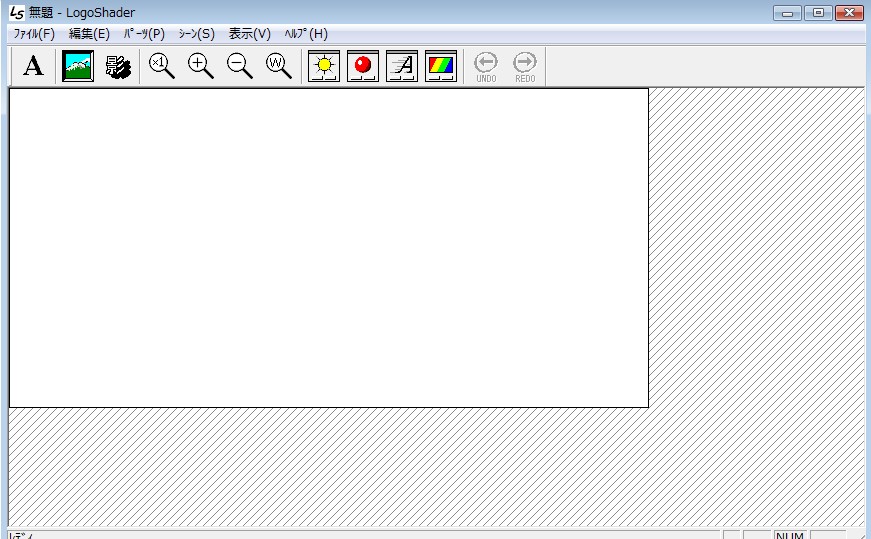
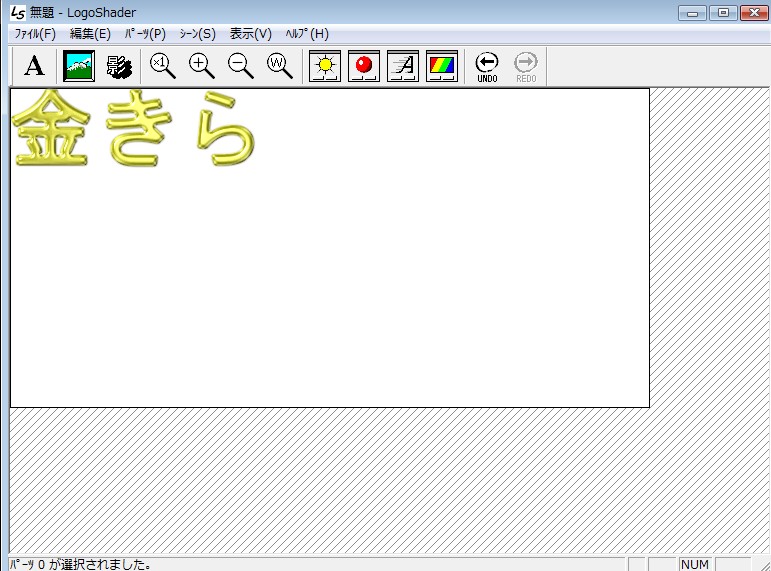
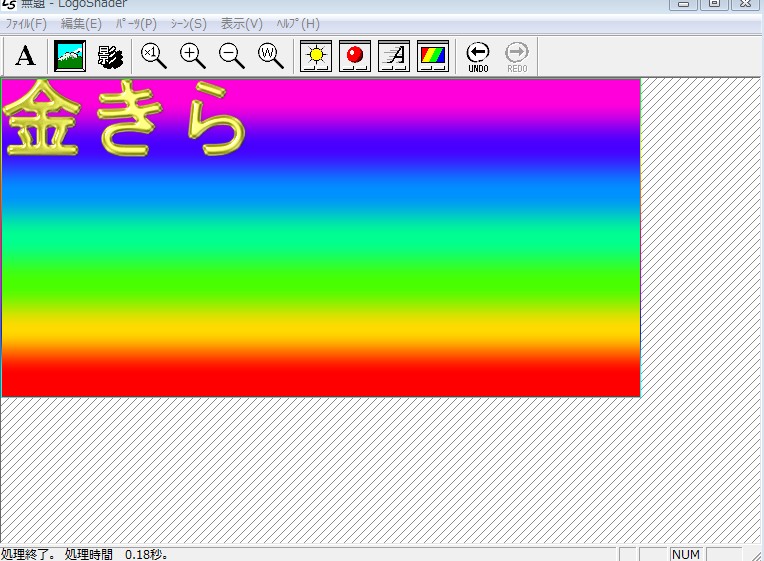
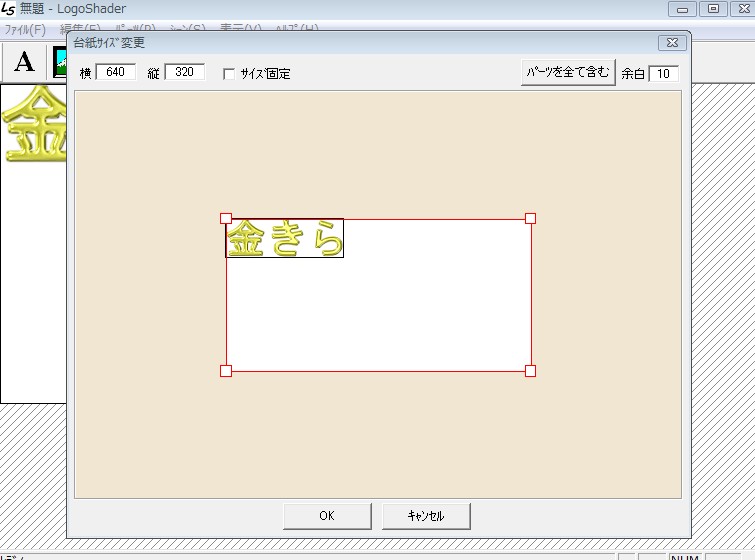
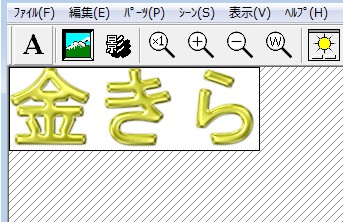
タイトル画像ロゴなどを作るソフト2010年02月24日作成今回はタイトル画像のロゴなどロゴ画像を作成するときに非常に役に立つソフト「Logoshader」を紹介します。 このサイトの全ページの左上にある↓の画像もこのソフトで作成しました。  数年前の私は説明も読まずに適当にソフトをいじってこの画像を作成したため あまりたいしたことはありませんが、これくらいならすぐにでも作れます。 まずここから最新版ソフトをダウンロードして解凍すると↓のようなフォルダができます。  Programをダブルクリックすると↓のようになります(バージョンによって少し違うかもしれません)。  このうち「LShader.exe」がプログラム本体なのでダブルクリックすることでプログラムを起動できます。 プログラムを起動すると↓のようなウィンドウが開きます。  効果的な文字装飾方法は作者さんのサイトがとても分かりやすいです。 ここではそれについては解説しません。とりあえず↓のような金きらロゴができたとします(慣れれば3分くらいでできます)。  ここで画像としてロゴを保存したいわけですが、画像は背景の台紙もふくめて保存されます。 というのも台紙に対しても↓のように色をつけたりグラデーションをつけたりできるからです。  ですがサイトのタイトルロゴなどとして使うには、文字以外の部分は邪魔になります。 そこで台紙のサイズを変更して文字の部分にあわせます。 メニューバーの「編集」の「台紙サイズ変更」をクリックすると↓のようになります。  これで文字の部分にサイズを変更することができます。  最後にメニューバーの「ファイル」の「画像を保存(台紙を透過)」を選んで画像を保存します。 「上書き保存」や「名前をつけて保存」ではありません。「画像を保存(台紙を透過)」です。 「画像を保存」の場合は台紙の色も一緒に保存されます。例えば台紙が白なら白も保存されます。 ちょっとわかりにくいと思うので↓の例を見てください。このページの背景色を黒にしてそこに画像を表示しています。 上が台紙を透過した場合、下が透過していない場合です。 台紙を透過した場合は画像の部分の背景色もページの背景色と同じになっています。 台紙を透過しない場合は台紙の白も画像として保存しているので、画像の部分はそのまま背景の部分も白くなります。   ですが、ここであなたもお気づきの通り、台紙を透過して保存するとロゴの質感が変わってしまいます。 それが嫌な場合は、台紙の色をホームページの表示場所の背景色に合わせて「画像を保存」でいいと思います。 それと、画像を保存するとき「画像を保存(台紙を透過)」の場合はpngファイル、「画像を保存」の場合はbmpファイルとして保存されます。 "gazou.png"や"image.bmp"のような具合です。 ホームページの素材として使用する場合は"gazou.jpg"や"image.gif"に変更しておいたほうがいいかと思います。 Windowsであれば拡張子をいじるだけでほとんどの場合問題なく変更できます。 ファイルを右クリックして「名前の変更」を選び拡張子の部分をjpgやgifにするだけでOKです。 パソコンの設定で拡張子が表示されていない場合は簡単な操作で拡張子を表示できます。 Vista以外はここ、Vistaの場合はここにわかりやすい説明が載っています。 ホームページ作成の際はこのソフトを使って素敵なタイトルロゴを作ってみてください。 ここまで読んでいただいてありがとうございました。 <<「スタイルシートファイルの使い方」へ 「YahooがGoogleの結果を採用」へ>> ホームページ作成とHTML初心者>>管理人コラム>>タイトル画像ロゴなどを作るソフト |